Ти, мабуть, дуже збуджений і схвильований, коли вирішуєш створити новий сайт. Але, перш ніж починати новий сайт, не забувай про найпростіші запитання: що це буде? Які його цілі та завдання? Сайт буде пов’язаний з бізнесом, відпочинком? Чи може це буде блог?
Після того, як ти вже це знаєш, час подумати про вибір домену. Це нелегко, адже мова йде фактично про ім’я сайту. Ім’я повинно бути таким, щоб його було легко запам’ятати і щоб твої майбутні фоловери/фани/клієнти завжди тримали це ім’я в голові.
Наступним кроком буде вибір дизайну і кольору для твого сайту. Це – дуже важливий крок. Ти не можеш дозволити собі сайт з шокуючими кольорами чи таким, що виглядатиме похмуро і мертво. Коли мова йде про дизайн сайту, баланс – крок до успіху. Завжди пам’ятай: простота – добре, але сайт повинен виглядати професійно.
Я думаю, ти добре розумієш, що створення веб сайтів – великий проект. І хороше планування може зробити твоє життя значно легшим.
Щоб тобі було легше тримати ці речі в голові і мінімізувати велику частину роботи, люди в Pixaal зробили інфографіку – з модним мінімалістичним плоским дизайном і яскравим лейаутом.
- Домен. Вибери ім’я, яке легко запам’товується. Підійди відповідально і мудро до вибору доменної зони: .com, .net чи щось інше.
- Хостинг. Вибирай надійний і в залежності від того, який об’єм послуг тобі потрібний.
- Технології. Використовуй HTML5, CSS3, PHP, JQuery, Javascript.
- Цілі. Яка ціль сайту: бізнес, корпоративний, e-commerce і т.д.
- Лейаут і колір. Кольори – “почуття” вашого сайту. Акуратний layout (розташування елементів) завжди в ціні. Також пам’ятайте про футер.
- Карта сайту (sitemap). Чисті карта і схема сайту.
- Контент. Сайт повинен надавати користувачу хороший та інформативний вміст. Використовуй ключові слова, щоб зайняти високі місця в пошукових системах. Мова сайту, картинки, відео і т.д. впливають на швидкість завантаження сайту.
- Аудиторія. Ти повинен знати хто товя аудиторія. Тоді ти зможеш формувати контент, що притягне її.
- Реклама. Не ліпи надто багато реклами на свій сайт. Хіба що вона є дуже необхідною.
- Вспливаючі повідомлення. Уникай їх. Це – один з найбільш дратуючих типів реклами. Вони повільно грузяться і часто їх неможливо закрити.
- Привабливий дизайн. Хороший сайт повинен бути простим, але професійним.
- Кнопки. Зроби так, щоб кнопки “Замовити зараз” чи “Скачати зараз” звертали на себе увагу. Спробуй яскраві кольори, типу помаранчевого чи жовтого.
- Фон. Ти можеш зробити його прозорим чи однотонним. Також можеш використати візерунки.
- Картинки. Використовуй їх акуратно, бо вони формують остаточне враження про весь сайт. Тож вони повинні бути красивими і запам’ятовуватись.
- Проста навігація. Користувач повинен мати можливість легко знайти все, що шукає.
- Унікальність. Дуже багато хороших сайтів, тому ти повинен зробити свій особливим і несхожим на інші.
- Оновлення. Слідкуй, щоб твій сайт оновлювався. Це примусить твоїх клієнтів повернутись.
- Оптимізація. Хороший сайт повинен дружити з пошуковими системами. Це означає, що пошуковій системі легко знайти твій сайт.
- Крос-браузерність. Хороший сайт повинен правильно відображатись на всіх сучасних браузерах, наприклад Google Chrome, Mozilla Firefox, Safari…
- Роздільча здатність екрану. Раніше веб дизайн робили під ширину 980px. Але, по мірі того, як responsive дизайн набирає популярність, сайт може мати і 1230px в ширину.
- Соціальні медіа. Інтегруй соцмедіа на свій сайт щоб полегшити поширення свого контенту.
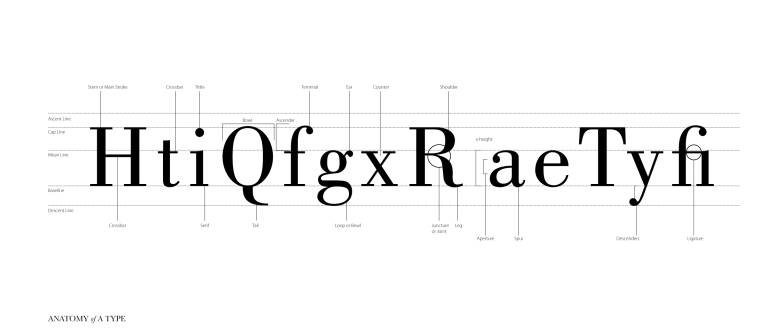
- Типографія. Чіткий і зручний шрифт – дуже важливий. Ти ж не хочеш, щоб люди ламали очі, читаючи твої тексти.
- Реєстрація. Якщо людина повинна зареєструватись на сайті, дай їй якісь переваги, коли вона це зробить.
- Трекінг і аналітика. Ти повинен моніторити сайт і оптимізовувати його.
- Подбай про безпеку. Користувач повинен відчувати себе безпечно, коли залишає свої дані на сайті. Особливо це стосується персональних даних, чи даних кредитної карти.
- Футер. Можливо, футер не є аж такою важливою штукою на сайті, але хороший дизайн футера здатний справити враження на відвідувачів.